El Editor HTML
Autotask brinda un editor de página incrustado que le permite diseñar páginas en modo WYSIWYG o HTML en las siguientes páginas:
- La Combinación de documentos y las plantillas de combinación de documentos. Consulte Crear documentos con Combinación de documentos y Agregar y editar plantillas de combinación de documentos.
- Los editores de las secciones Encabezado, Pie de página, Parte superior de la factura, Parte inferior de la factura y Apéndice de las páginas Diseñar plantilla de factura, Diseñar plantilla de cotización y Diseñar plantilla de orden de compra. Consulte Diseñar una plantilla de factura, Diseñar una plantilla de cotización o Diseñar una plantilla de orden de compra.
- Las páginas Mensaje de correo electrónico de factura y Mensaje de correo electrónico de cotización. Consulte Agregar o editar plantillas de mensajes de correo electrónico para facturas o cotizaciones.
- La página Mensaje de correo electrónico de encuesta. Consulte Crear y editar mensajes de correo electrónico de encuesta.
- La página Acción de contacto. Consulte Crear y ejecutar acciones de contactos.
- Todas las páginas de Plantillas de notificación. Consulte Agregar o editar plantillas de notificación.
- El Pie de página personalizado de Declaración de trabajo. Consulte Crear un pie de página personalizado para la Declaración de trabajo.
- La página Agregar widget y Configuraciones de widget para widgets de tipo HTML. Consulte Configuraciones restantes para widgets HTML.
NOTA Otras páginas presentan el editor de texto enriquecido. Consulte El editor de texto enriquecido.
La funcionalidad básica es la misma en todas las páginas, aunque hay algunas variaciones leves. Por ejemplo, el editor del pie de página personalizado de la Declaración de trabajo y el editor de widgets HTML no le permiten agregar variables.
El editor puede utilizarse en el modo Diseño o HTML, y usted puede navegar entre los modos haciendo clic en la pestañas en la parte inferior de la página.
IMPORTANTE Kaseya Helpdesk no ayuda en la creación, la modificación o la solución de problemas de plantillas de notificación HTML personalizadas.
Trabajar en modo de diseño
En el modo de Diseño o WYSIWYG, el editor funciona como un procesador de texto sencillo, y las etiquetas HTML no son visibles. Ubique su cursor en el editor para agregar texto, imágenes, elementos de estilo y variables. También puede pegar el contenido de otro documento.
NOTA Al trabajar en el espacio de trabajo del editor, puede hacer clic con el botón derecho del ratón para acceder a las opciones basadas en explorador Cortar, Copiar, Pegar y Eliminar.
| Herramientas de edición | Descripción |
|---|---|
| Selector de fuente
|
Para usar una fuente que no aparezca en la lista desplegable, haga clic en la pestaña HTML y cambie el nombre de la fuente. NOTA Esta etiqueta mostrará "Tahoma,Arial" excepto cuando el cursor esté en texto que tenga una fuente aplicada no predeterminada. |
| Tamaño de la fuente
|
Seleccione un tamaño de fuente. Note que el editor HTML no es compatible con CSS, por lo que necesitará usar el tamaño de fuente para denotar encabezados. NOTA Esta etiqueta estará en blanco excepto cuando el cursor esté en texto que tenga un tamaño aplicado no predeterminado. |
| Formato de texto (Negrita, Cursiva, Subrayado)
|
Seleccione texto o variables y haga clic en el ícono de formato. |
| Color de texto y Color de fondo
|
Seleccione texto o variables y haga clic en el ícono de color de texto o de color de fondo. |
| Alineación (Izquierda, Centro, Derecha)
|
Seleccione una línea y haga clic en el ícono de alineación. |
| Anular sangría o Aplicar sangría
|
Ubique su cursor en una línea de texto y haga clic en el ícono para mover toda la línea a la izquierda o a la derecha al siguiente punto de tabulación. |
| Lista numerada y con viñetas
|
Seleccione texto y haga clic en el ícono de número o viñeta. |
| Insertar imagen
|
Los tipos de archivos de imagen aceptables son png, jpeg y gif. No es posible pegar imágenes de un documento externo en el editor. Esta opción no está disponible para la sección Cuerpo del editor de plantillas de factura, orden de compra o cotización. IMPORTANTE Las imágenes incorporadas en correos electrónicos convertidos en tickets seguirán siendo incorporadas. Las imágenes adjuntas a correos electrónicos convertidos estarán disponibles en la pestaña del ticket denominada Actividad. Los enlaces a imágenes externas no se convertirán. |
| Insertar variable
|
Haga clic para acceder a la ventana emergente Selector de variables. Consulte Usar variables en el editor HTML. |
| Deshacer/Rehacer
|
Haga clic para deshacer y rehacer una acción o una serie de acciones. NOTA Esta característica no está disponible en Internet Explorer. |
| Formato HTML | Seleccione esta casilla para hacer que el editor aplique automáticamente formato HTML a su código HTML. Esto facilitará la identificación de diversos elementos como el comienzo y el final de tablas, filas, párrafos y divisiones. NOTA Usted puede seleccionar la casilla para aplicar formato HTML a una página existente, y comprobarla antes de comenzar la codificación. |
A medida que ingrese texto y le dé formato y ubique variables, el HTML de la página será creado de forma automática. Puede ser visto y editado haciendo clic en la pestaña HTML.
Trabajar en modo HTML
En el modo HTML, usted puede ver y editar el código de fuente de HTML que fue automáticamente creado en el modo de diseño.
Usted también puede pegar en un diseño creado en otro editor HTML (como DreamWeaver) y puede ingresar el código HTML directamente. Use esta opción si usted tiene experiencia trabajando con HTML y desea crear formatos y efectos que no estén disponibles en el modo Diseño.
SUGERENCIA Use la casilla Formato HTML para ver el código HTML con saltos de línea y sangrías apropiadas.
NOTA El editor HTML no acepta CSS. Además, las opciones de formato de texto no funcionan en el modo HTML.
NOTA Todo el contenido en esta vista debe estar dentro de etiquetas HTML correctamente creadas. Haga clic aquí para acceder a un validador de HTML gratis:http://validator.w3.org/
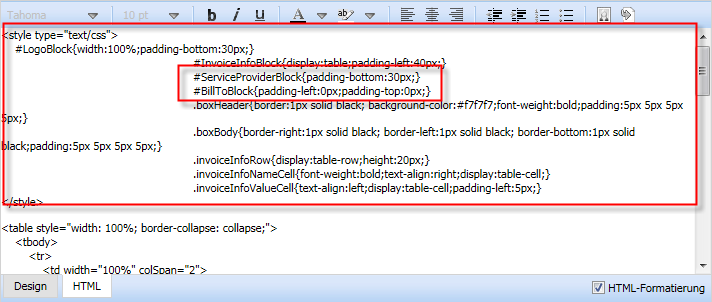
En las plantillas basadas en la plantilla Estándar a la izquierda, usted podrá mover el bloque Facturar a. Para mover el bloque:
- Arriba - disminuye el número en negrita #ServiceProviderBlock{padding-bottom:30px;}
- Abajo - aumenta el número en negrita #BillToBlock{padding-left:0px;padding-top:0px;}
- Izquierda - No se puede mover a la izquierda
- Derecha - aumenta el número en negrita #BillToBlock{padding-left:0px;padding-top:0px;}
En las plantillas basadas en la plantilla Estándar a la derecha, usted podrá mover el bloque Facturar a. Para mover el bloque:
- Arriba - aumenta el número en negrita #BillToBlock{padding-left:40px;padding-right:0px;padding-bottom:0px;}
- Abajo - Inserta etiquetas de quiebre luego del elemento anterior
<div class="invoiceInfoValueCell">[Factura: Fecha de vencimiento de pago]</div>
</div>
</div>
</br>
</br>
- Izquierda - aumenta el número en negrita #BillToBlock{padding-left:40px;padding-right:0px;padding-bottom:0px;}
- Derecha: No se puede mover a la derecha
En las plantillas basadas en la plantilla Ventana doble, usted podrá mover el bloque Facturar a y el bloque Proveedor de servicio. Para mover los bloques:
Proveedor de servicios
- Arriba: No se puede mover hacia arriba
- Abajo - aumenta el número en negrita #ServiceProviderBlock{height:160px;overflow:hidden;padding-left:25px;padding-top:0px;}
- Izquierda - disminuye el número en negrita #ServiceProviderBlock{height:160px;overflow:hidden;padding-left:25px;padding-top:0px;}
- Derecha - aumenta el número en negrita #ServiceProviderBlock{height:160px;overflow:hidden;padding-left:25px;padding-top:0px;}
Facturar a
- Arriba - disminuye el número en negrita #ServiceProviderBlock{height:160px;overflow:hidden;padding-left:25px;padding-top:0px;}
- Abajo - aumenta el número en negrita #ServiceProviderBlock{height:160px;overflow:hidden;padding-left:25px;padding-top:0px;}
- Izquierda - disminuye el número en negrita #BillToBlock {padding-bottom:25px;}
- Derecha - aumenta el número en negrita #BillToBlock{padding-left:25px;}
Si tiene capacidades limitadas de edición de HTML, pero necesita ajustar la posición de los bloques de direcciones en sus plantillas de facturas para adecuarse al uso de un logotipo más grande, haga lo siguiente:
- Cree una copia de una de las plantillas del sistema y ábrala.
- Haga clic para editar la sección Parte superior de la factura. El editor se abrirá en la vista Diseño.
- Haga clic en la casilla Formato HTML, y luego haga clic en la pestaña HTML y ubique las etiquetas <style>.
- Siga las instrucciones de la plantilla en la que está basada su plantilla.
En la plantilla de la factura, el contenido de la Parte inferior de la factura se muestra una vez, en la última página de la factura. Si todo el contenido de la parte inferior de la factura no cabe en la página al imprimir, se dividirá y continuará en la siguiente página. Para mantener junto todo el contenido de la parte inferior de la factura en una página, use los siguientes pasos para insertar un estilo "page-break-inside: avoid;".
SUGERENCIA Esta información se basa en el formato HTML que se encuentra en nuestras plantillas estándares de Autotask. Si el HTML en esta sección de la plantilla ha sido modificado, a menos que esté familiarizado con este estilo HTML, le sugerimos que restaure el formato estándar antes de proceder.
- Haga clic en Editar en la sección Parte inferior de la factura de la plantilla de factura.
- Haga clic en la pestaña HTML.
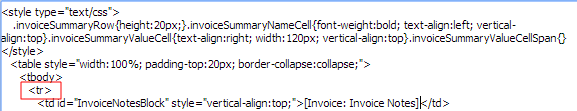
- Ubique la primera etiqueta <tr> para la primera fila en la primera tabla.
SUGERENCIA Si lo necesita, seleccione la casilla Formato HTML para ver el código HTML con saltos de línea y sangrías.
- Inserte este estilo
style="page-break-inside: avoid;"
entre <tr y >.
Debe verse así: <tr style="page-break-inside: avoid;">
- Haga clic en Aceptar para guardar.
Insertar variables en el editor HTML
Para una descripción general de variables, consulte Usar variables en el editor HTML.
- En el editor, ubique el cursor donde desee que se inserte la variable.
Si está trabajando en una sección de la Plantilla de factura, haga clic en el icono![]() Insertar variable para abrir la ventana Variables.
Insertar variable para abrir la ventana Variables.
- Haga doble clic sobre la variable para insertarla en la ubicación del cursor.
- Vuelva a posicionar el cursor y haga doble clic en cada variable que desee agregar.
Si trabaja en una sección de la plantilla de factura, tendrá que hacer clic en el ícono Insertar variable para volver a abrir la página Variables.
- Use las opciones de formato de texto como se describe en Herramientas de edición disponibles en modo de diseño para dar formato a su texto.
La variable de Atención al cliente Ticket: Color de prioridad se comporta de manera distinta de otras variables de mensajes y plantillas. En vez de insertar contenido de la base de datos en el cuerpo de su mensaje, configura el valor del color para el texto u otros elementos de página en el mensaje. El valor del color se configura para que corresponda al color especificado para una prioridad de ticket en Autotask. Usted puede usar la variable en mensajes relacionados con el ticket para resaltar parte del mensaje usando el color de prioridad del ticket. Si usted no está familiarizado con colores de prioridad de tickets en Autotask, consulte Prioridades de tareas y tickets.
Usted debe usar la variable Color de prioridad en el editor HTML. No es posible simplemente insertarla ya sea en la vista de de diseño o en la vista HTML. Requiere la necesaria codificación HTML para crear un atributo de estilo y aplicar el atributo al texto o elemento deseado. El atributo de estilo se vería así:
estilo="color:[Ticket: Color de prioridad]"
El siguiente es un ejemplo de una opción que usted podría usar para mostrar la etiqueta Prioridad: como texto regular, seguida del Nombre de prioridad que aparece en el color asociado con la prioridad.
<div>
<span>Prioridad: </span><span estilo="color:[Ticket: Color de prioridad]">[Ticket: Prioridad]</span>
</div>
Las variables de plantillas de factura, orden de compra y cotización no siempre contienen información cuando se genera el producto final. Cuando no haya información presente, la etiqueta de la variable aún aparecerá en la factura, la orden de compra o la cotización, seguida de espacio en blanco. Además, cuando la información de la variable sea = 0, las etiquetas aparecerán seguidas de 0.
Para la mayoría de estas variables, usted puede aplicar una etiqueta de condición para ocultar la etiqueta de variable en la factura, la orden de compra o la cotización cuando no haya datos presentes y cuando el valor de la información sea = 0. Para hacer esto, debe usar el modo HTML en el Editor HTML.
- Agregue y posicione las variables de su plantilla o encuentre la sección existente de variable que desee hacer visible condicionalmente.
- Si lo necesita, haga clic en la pestaña HTML para cambiar a modo HTML.
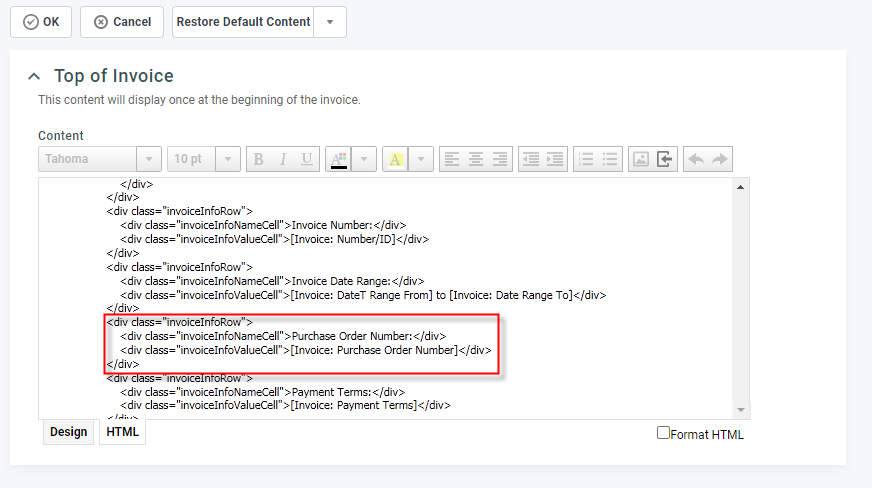
- Ubique las líneas de la primera variable que desee establecer como condicional. La sección de código de una variable se verá de manera muy similar a lo siguiente:
<div class="invoiceInfoRow">
<div class="invoiceInfoNameCell">Número de orden de compra:</div>
<div class="invoiceInfoValueCell">[Factura: Número de orden de compra]</div>
</div>
Si el elemento contenedor es una fila de tabla en vez del div., como es el caso en la sección de pie de página de la plantilla de factura, la sección que muestra el resumen de horas no facturables se vería así:
<tr class="invoiceSummaryRow">
<td class="invoiceSummaryNameCell">Horas no facturables</td>
<td class="invoiceSummaryValueCell">[Factura: Horas no facturables]</td>
</tr>
NOTA En los ejemplos anteriores, las líneas son contenidas en un elemento "contenedor" (<div o <tr). La etiqueta condicional debe ir en el elemento contenedor, ya que podría dejarse un espacio en blanco horizontal.
La líneas en su código pueden mostrar etiquetas diferentes.
- Agregar
conditional-display-variable="[nombre de la variable]"
a la primera línea de la sección de la variable, directamente antes de la etiqueta >, reemplazando [nombre de la variable] con el nombre exacto de la variable.
SUGERENCIA El nombre de la variable aparece en corchetes después de <div class="invoiceInfoValueCell">.
La primera línea en los ejemplos anteriores se vería así:
<div class="invoiceInfoRow" conditional-display-variable="[Factura:Número de orden de compra]">
<tr class="invoiceSummaryRow" conditional-display-variable="[Factura: Horas no facturables]">
NOTA El elemento condicional no es válido en elementos HTML que ya incluyan una etiqueta de estilo; por ejemplo, usted podría no usar la etiqueta de condición en <div class="invoiceInfoRow" style="width: 100%">
- Repita para cada sección que desee configurar como condicional.
Variables que no pueden usar "condición-mostrar-variable"
Las siguientes variables actualmente no permiten la etiqueta para mostrar condicional: [Factura: Número/Id.], [Factura: Número], [Factura: Saldo de contrato de bloque horario], [Factura: Saldo de contrato de anticipo], [Factura: Saldo de contrato por ticket], [Factura: Detalles del impuesto], [Factura: Detalles del impuesto], [Factura: Totales]
Para quitar completamente una variable y su etiqueta, y la fila en que aparezca, haga lo siguiente:
- En la vista de Diseño, haga clic en la variable que desee quitar.
- Seleccione la casilla Formato HTML.
- Alterne a la vista HTML. Verá su cursor en la variable.
- Elimine lo siguiente:
<div class="invoiceInfoRow">
<div class="invoiceInfoNameCell">Número de orden de compra:</div>
<div class="invoiceInfoValueCell">[Factura: Número de orden de compra]</div>
</div>
- Alterne a la vista Diseño para confirmar sus cambios. Si cometió un error, haga clic en Cancelar o use Restaurar contenido predeterminado para restaurar valores predeterminados del sistema.