Acerca de los widgets de tableros
¿Qué son los widgets de Autotask?
Los widgets de Autotask son elementos de interfaz gráficos que visualizan y resumen información acerca de la información en Autotask. Los medidores y los gráficos (como los gráficos de columna y circulares) que usamos para visualizar la información son familiares para los usuarios desde aplicaciones de hojas de cálculo y generación de reportes.
Similar a los botones en una interfaz de usuario, los usuarios pueden interactuar con elementos gráficos. Si hace clic o explora un elemento gráfico o un componente (como una barra sola o un trozo del gráfico circular), se abrirá una cuadrícula de tabla con la información subyacente. Usted puede entonces hacer clic en una fila o usar el menú contextual para abrir o editar un registro individual. Cuando se exploran los widgets de tickets, también se tiene la opción de verlos en formato de panel. Consulte Acerca de los paneles.
NOTA Usted puede mostrar hasta 24 widgets de información en una pestaña de tablero. Consulte Introducción al tablero de Autotask.
¿Cómo están atados los widgets a las entidades?
Una entidad es un objeto en Autotask para el cual se recopila y almacena información en su instancia de Autotask, por ejemplo, un ticket, una oportunidad o un proyecto. Cada widget está asociado con una entidad específica y visualiza la información de esa entidad. El widget puede solamente acceder a información de la entidad asociada.
EJEMPLO Por ejemplo, si desea que su widget muestre información relacionada con ventas, seleccione la entidad Oportunidad. Si desea ver información relacionada con tickets, seleccione la entidad Ticket.
Autotask ha creado widgets para todas las entidades que puedan estar actualmente asociadas con ellos. Estos widgets aparecen y se describen en el tema Biblioteca de widgets de tablero bajo el encabezadoDescripciones de widgets por entidad.
Caso especial: Widgets HTML
Los widgets HTML son la excepción. Se basan en texto y no están atados a ninguna entidad. Le permiten ubicar contenido personalizado dentro de un widget de tablero.
Para crear un widget HTML, seleccione Varios del menú desplegable Entidad. Para información más detallada sobre cómo crear widgets HTML, consulte Configuraciones restantes para widgets HTML.
Seguridad de widgets
Consulte Seguridad de widgets.
Tipos de widget y Tipos de visualización
Cuando usted agrega un nuevo widget, debe seleccionar un tipo de widget. El tipo de widget determina qué tipos de visualización usted puede elegir. El tipo de visualización determina cómo se mostrarán los datos.
EJEMPLO Por ejemplo, si su tipo de widget es un gráfico, puede seleccionar un tipo de visualización de gráfico circular o gráfico de barras; si su widget es de tipo indicador, puede seleccionar un tipo de visualización de medidor o de número único.
Las siguientes tablas presentan los tipos de visualización disponibles para cada tipo de widget.
Seleccione Gráfico si desea una visualización de estilo gráfico. Están disponibles los siguientes tipos de visualización:
| Tipo de visualización | Descripción | |
|---|---|---|

|
Circular | Un círculo dividido en secciones en forma de cuña. Cada sección representa un valor estático y la proporción de ese valor del total representado por el gráfico. Los gráficos circulares son a menudo utilizados para mostrar porcentajes. No pueden mostrar cambios en el tiempo de la información. Son más eficaces cuando comparar un número limitado de valores; demasiadas cuñas hacen que sea difícil comparar valores. Por ejemplo, usted puede usar un gráfico circular para mostrar cómo el recuento de oportunidades pendientes es distribuido entre los miembros del equipo de ventas. |

|
De anillo | Similar a un gráfico circular, pero con un centro abierto. La mayoría de los widgets de tipo de anillos en tableros personalizados muestran un total numérico en el centro del anillo. |

|
De líneas | Muestra una serie de puntos de datos a través de un intervalo de valores, frecuentemente un intervalo de tiempo. Los valores están conectados por una línea. Los gráficos de línea son muy útiles para monitorear tendencias. Por ejemplo, usted puede usar un gráfico de líneas para monitorear cuántos tickets son creados cada día en un período de tiempo específico. |

|
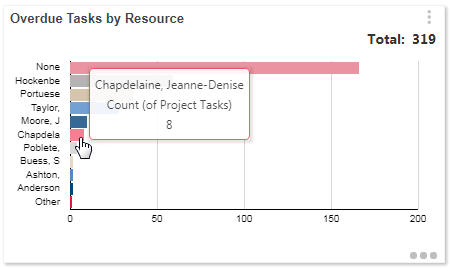
De barra | Una serie de formas horizontales, usualmente rectángulos (barras), que representan los diferentes valores en un conjunto de datos. Una buena opción al comparar los valores que no están necesariamente relacionados con el tiempo. Por ejemplo, usted puede usar un gráfico de barra para mostrar el recuento de tickets pendientes agrupados por recurso. Cada barra representa un recurso y el tamaño de la barra representa el número de tickets pendientes asignados a ese recurso. Las barras pueden ser agrupadas dentro del gráfico para representar sub-conjuntos, por ejemplo, para ver los estados de los tickets pendientes asignados a cada recurso. Entonces, para cada recurso, el gráfico mostraría un grupo de barras, con cada barra que muestra el recuento de tickets para un estado. |

|
Columna | Una serie de formas verticales, usualmente rectángulos (barras), que representan los diferentes valores en un conjunto de datos. Un gráfico de barra vertical. Vea Barra, más arriba. |

|
De barras apiladas o De columnas apiladas |
Tipo de visualización avanzada: Un gráfico de barra o columna en el que la barra o la columna se divide en segmentos. Cada uno representa un sub-conjunto del todo. Por ejemplo, una columna puede mostrar un recuento total de tickets asignados a un recurso, con segmentos que representan el número de tickets en diferentes estados. |

|
De barras o columnas agrupadas | Tipo de visualización avanzada: Un gráfico de barra o columna en el que las columnas se organizan en agrupaciones secundarias. Por ejemplo, un grupo puede representar un recurso principal, con cada columna que representa los diferentes estados de tickets asignados a ese recurso. |

|
De barras 100% apiladas o De columnas 100% apiladas |
Tipo de visualización avanzada: Un gráfico de barra o columna en el que la barra o la columna se divide en segmentos. Cada uno representa un sub-conjunto del todo, y las barras o columnas son todas de igual longitud y representan el 100% de los valores de categoría. Cada segmento entonces representa un sub-conjunto como el porcentaje del valor total. Por ejemplo, usted puede usar un gráfico de columnas apiladas para comparar qué porcentaje de oportunidades que se espera para cerrar cada semana sobre las siguientes seis semanas son de responsabilidad de distintos agentes de ventas. Cada una de las seis columnas representa el 100% de las oportunidades que se espera que cierren en la semana especificada. Cada segmento representa el porcentaje de las oportunidades de las que es responsable un recurso. |

|
Área | Similar a un gráfico de líneas, con una serie de valores conectados por una línea que aparece a lo largo de un intervalo. A diferencia de los gráficos de líneas, el área bajo la línea está rellenada con color. Lea sobre el gráfico de líneas, más arriba. |

|
De área apilada | Un gráfico de área con varias líneas de datos, en las que los espacios entre las líneas están rellenados con diferentes colores. |

|
Tabla | Tipo de visualización avanzada: Los datos se presentan en un estilo de lista con varias columnas. Cada línea muestra un grupo y el recuento, la suma o el promedio. Cuando se especifica la agrupación secundaria, cada columna posterior a la primera columna muestra las opciones disponibles de la agrupación secundaria. Por ejemplo, si la agrupación secundaria es Estado, cada columna posterior a la primera columna presenta un estado. |

|
Embudo | Un gráfico con una forma distintiva, en el que cada segmento es un porcentaje del todo (similar a una columna apilada), con segmentos que representan un progreso hacia atrás. Se usa con más frecuencia para representar el progreso desde oportunidades de ventas a tratos cerrados. |
Seleccione este tipo de widget si desea una visualización de estilo gráfico que cuente el número de tickets en función de combinaciones de etiquetas o grupos de etiquetas, valores de UDF o responsables de listas de trabajo.
IMPORTANTE Un ticket puede aparecer en más de una agrupación de gráfico. En los criterios de gráfico que usted haya establecido, un ticket se contará cada vez que se asocie a una etiqueta o un valor de UDF concreto y para cada usuario en cuya lista de trabajo se encuentre. Por este motivo, el campo Total no está disponible para estos gráficos.
| Tipo de visualización | Descripción | |
|---|---|---|
| Visualizaciones seleccionadas de tipo gráfico |

|
Este tipo de visualización presenta una versión simplificada de un gráfico típico. Brinda solamente opciones que tienen sentido para contar tickets con una relación una a varios. Puede contar tickets y agrupar y filtrar por etiquetas, grupos de etiquetas, valores de UDF y responsables de listas de trabajo. |
Seleccione este tipo de widget si desea una visualización de estilo de gráfico que compare dos métricas en el tiempo. Las opciones de tipo de visualización son línea, barra, columna y tabla.
Seleccione Indicador si desea una visualización de estilo medidor.
SUGERENCIA Puede incluir hasta seis indicadores (sub-widgets) en un widget. Los indicadores son apilados y organizados de manera automática para que quepan en el ancho de columna del widget.
Están disponibles los siguientes tipos de visualización:
| Tipo de visualización | Descripción | |
|---|---|---|

|
Aguja | Un medio círculo dividido en segmentos, con cada segmento que representa un intervalo de valores ascendente o descendente. La cantidad de segmentos se especifica en las configuraciones de widget. Dependiendo de sus datos, el total de los segmentos del medio círculo generalmente representan el 100% de un objetivo o límite. Los segmentos representan un nivel de éxito en el cumplimiento de objetivos o en la permanencia dentro de ciertos límites. La aguja representa el valor real del punto de datos especificado. Su posición indica donde pertenece el valor dentro de los niveles de éxito. El porcentaje real del punto de datos aparece bajo la aguja. . Por ejemplo, usted podría usar una aguja si desea ver qué nivel de éxito ha logrado su equipo en cumplir con su objetivo para tickets cerrados la semana actual, o para monitorizar calificaciones de encuesta. |

|
De anillo | Un formato circular con un centro abierto, este indicador también usa segmentos para representar un intervalo de valores. El círculo indica el valor total de los segmentos, con un arco de color diferente que indica qué segmento contenía el punto de datos calculado. El tamaño del arco indica el porcentaje del total representado por el punto de datos especificado. El valor numérico real del punto de datos especificado aparece en el centro del círculo del mismo color que el arco. Por ejemplo, con el intervalo de colores rojo, amarillo y verde, si el círculo del arco es amarillo, el punto de datos especificado corresponde dentro del segmento del medio. |

|
Número | Una simple visualización numérica que indica el número real que representa el punto de datos. El color del número indica donde corresponde el punto de datos en el intervalo especificado. Por ejemplo, si el widget muestra que el número de tickets críticos cerrados es 75, y sus segmentos de intervalo son 0-10 (rojo), 11-50 (amarillo) y 51-100 (verde), el número aparecerá en verde para indicar que usted está dentro de un muy buen intervalo para cerrar tickets críticos. |
Seleccione Cuadrícula si desea una visualización de estilo lista con columnas, similar a una cuadrícula de Autotask.
| Tipo de visualización | Descripción | |
|---|---|---|

|
Cuadrícula | Actualmente no hay opciones que seleccionar. Todos los widgets Grid son una tabla de varias columnas. La columna principal, las diversas columnas secundarias (basadas en los campos disponibles con el tipo de entidad seleccionado), y el orden en que estas aparecen se especifican de izquierda a derecha. La columna principal (la primera) puede tener varios campos en una celda, por ejemplo, número de ticket, título del ticket y nombre de la empresa. Los widgets de cuadrícula tienen la opción de incluir una columna de menú contextual de desplazamiento de cursor. Los widgets de cuadrícula brindan muchas de las características que se encuentran en cuadrículas de resultados de búsqueda de Autotask, incluyendo orden de columnas, menú contextual de desplazamiento de cursor para elementos individuales (opcional), y codificación por color de algún texto. Consulte Trabajar con widgets, cuadrículas explorables y paneles. |
Seleccione [Varios] del menú Entidad y HTML como su tipo de widget para crear un widget que use HTML para mostrar texto e imágenes. No hay tipos de visualización para este tipo de widget.
| Tipo de widget | Tipo de visualización | Descripción |
|---|---|---|
| HTML |
||

|
HTML |
El tipo de widget HTML no tiene tipos de visualización. No especifica una entidad ni brinda acceso a sus datos de Autotask. Solo brinda una tela en blanco, en la que puede usar el editor HTML de Autotask para crear una visualización HTML. El editor HTML para widgets no incluye un selector de variables. Consulte El Editor HTML. Los widgets HTML no brindan opciones de filtro. Las opciones de tamaño y diseño se conforman a las opciones básicas disponibles para otros widgets. Es posible que su instancia de Autotask no permita widgets HTML en los cuadros de mando compartidos. Esto lo controla una configuración del sistema a través del sitio. Consulte Permitir widgets HTML en pestañas de tablero compartidas. |
| Nombre | Descripción |
|---|---|
| Eje | La línea horizontal o vertical que marca las dimensiones de la mayoría de los tipos de gráfico. Los dos ejes muestran la escala que indica los valores de los datos. Típicamente, al eje horizontal se le llama eje X y al eje vertical, el eje Y. Más a menudo, las categorías de datos (sobre lo que usted genera reportes) aparecen en el eje X y sus valores aparece en el eje Y. Una excepción es un gráfico de barras que muestre barras horizontales. |
| Etiquetas de eje | Las etiquetas a lo largo de los ejes horizontal y vertical que describen las categorías de unidades de medida representadas en el eje. No está disponible ni para gráficos circulares ni gráficos de anillos. |
| Punto de datos | Un punto en un diagrama o gráfico que representa un valor definido en el conjunto de datos. Por ejemplo, en un gráfico de líneas, los puntos de datos son trazados en el gráfico y luego conectados por una línea; una cuña de un gráfico circular define un punto de datos para una categoría en el gráfico. |
| Entidad | Un objeto en Autotask para el que se recopila y almacena información en su instancia de Autotask. Para los widgets, la entidad determina a qué datos puede acceder el widget. Por ejemplo, para acceder a datos sobre ingresos de ventas, usted debe asociar el widget con la entidad Oportunidad. |
| Filtro | Una configuración de widget usada para especificar condiciones que limiten o concentren los datos a mostrar en un widget. Por ejemplo, si usted tiene un widget configurado para mostrar un recuento de tickets pendientes, y desea ver solo tickets pendientes asignados a usted, debe usar un filtro para incluir solo tickets en los que usted sea el recurso principal. |
| Leyenda | Una lista que asigna los colores del gráfico a su categoría de datos asociada. |
| Nombre/Cargo | El nombre del widget. Este nombre aparece en el widget y debe brindar información sobre lo que aparece en el widget. |
| Intervalo | Una serie de valores definidos por los valores más grandes y pequeños. Por ejemplo, si un widget muestra un intervalo de 1 a 5, se mostrará cualquier dato que sea mayor o igual a 1 y menor o igual a 5. |
| Puntos de interrupción de intervalos | Cuando un intervalo se divide en segmentos, un punto de interrupción define el valor que marca el fin de un segmento. |
| Escala | Las unidades de medida para los valores que aparecen en el widget. |
| Segmento | Una sección de un gráfico o indicador que representa un valor específico. Por ejemplo, la cuña en un gráfico circular es un segmento que representa un valor de porcentaje. |
| Línea de tendencia | Una línea en un diagrama o gráfico que conecta puntos clave para mostrar una tendencia, usualmente en el tiempo. |
| Tipo de visualización | Determina la apariencia del widget. Diferentes tipos de widget tienen diferentes tipos de visualización. Consulte la Referencia rápida al tipo de visualización, más arriba. |
| Tipo de widget | Gráfico, Indicador, Cuadrícula, Gráfico (compara 2 métricas en el tiempo) y HTML. Consulte las descripciones más arriba. |